Web Design Video Background After Effects
Your website background can be your secret weapon. Get it right, and it can take your website to a whole new level – get it wrong, and your site's web design will suffer.
A good website background shows off your content and helps your brand shine. A bad website background is distracting, cluttered, and drowns out the important stuff on your site.
That's why we're here to help you choose the best background for your site. We'll explain your options – from video to image and color backgrounds – and walk you through the pros and cons of each one. We'll also give you tips on how to implement them on your own site. Let's go!
What Options Are There for a Website Background?
When it comes to choosing the best background for your website, you have options. A lot of options.
Let's take a look at four popular background types:
- Video backgrounds
- Image backgrounds
- Illustration backgrounds
- Solid color backgrounds
Out of these, we usually recommend color or image backgrounds for websites. This is because they're easier to implement than video and illustration backgrounds.
However, there are times when a video or illustration background will be better for your needs and work harder for your branding – it all depends on the type of website you have. So, before we begin, let's take a closer look at each of your potential background choices:
#1. Video Backgrounds
| Pros | Cons |
|---|---|
| Eye catching and attention grabbing | Outdated and unpopular |
| Good for fitness websites due to focus on movement | Bad for performance (and therefore bad for SEO, too) |
You're building a website you're passionate about, and you want it to hold attention. You want it to make a splash.
'Let's make the homepage a video,' you may be thinking. 'That's sure to impress our new customers.'
Yes… and no. Video is a huge deal right now, but video backgrounds? Not so much. They were hugely popular five or 10 years ago, but you actually won't find many sites using them nowadays. In fact, when we analyzed 27,000 websites, we found only around one in 200 used a video background.
Why Video Backgrounds Have Fallen Out of Favor
There are two key reasons for this:
1. They're Annoying
We write a lot about web design principles; what to avoid, and what works well. As part of this work, we often ask around to find web design 'pet peeves,' and autoplaying video backgrounds comes up time and time again as something to avoid.
This is largely down to how browsing habits have changed. When you're accessing a site through your mobile and on the go, the audio of an autoplaying video can be surprising and embarrassing, or the site may struggle to load the video with a dodgy signal, leaving a big blank space on the page.
2. They Slow Your Site Down
Site speed is one of the main factors Google analyzes when determining how highly to rank your site for its relevant keywords, so a slow site can seriously harm your SEO.
Video backgrounds are notoriously bad for site speed.
Videos are 'heavy' content (i.e. they take up a lot of storage space, and a lot of effort to load). If you embed them via a third party site like Wistia or YouTube, you can sidestep a lot of this problem, provided you turn autoplay off.
The Fiit website, which we'll take a look at next, has a gorgeous video background on its homepage – but look at the cost to its sitespeed:

One Exception: Fitness Apps
One space that seems to have held on to big video backgrounds is the fitness app industry.
For a product that literally centers around getting you moving, we can see why this makes sense, and why it's worth going out on a limb for.
Here are some examples we found of fitness businesses using video backgrounds:
Peloton uses a video background on its UK homepage to showcase people actually using its products.
Fiit features a background video to show different people working out using its fitness app. This puts the focus on movement as well as highlighting the product.
Planet Fitness has two videos playing simultaneously. One shows a woman working out, while the other shows staff cleaning equipment, emphasizing its focus on customer safety.
#2. Image Backgrounds
| Pros | Cons |
|---|---|
| Strong visual impact to engage users | Stock or blurry images can have a negative brand impact |
| Less resource heavy than creating custom videos | Large image files can affect loading speeds and SEO |
Image backgrounds are visually striking and provide an effective way to grab visitors' attention – especially if you have a visual brand. For example, image backgrounds are a natural choice for a photography website, while a tech company may struggle to find original images.

When considering image backgrounds, it's important to ask why you want to use an image. Your image background should enhance your content and be original and relevant. It's been proven that people ignore stock imagery, so having a bland or generic background image is pretty much the same as having no image at all.
That said, having an image background is a great way to make an impact without using a heavy (or annoying) video on your site. And unlike video backgrounds, image backgrounds are very much still on trend.
If you want to use a background image, you need to make sure:
- It's original
- It's high quality
- It's relevant
- It's not too busy or distracting
- It loads quickly
Here are three great examples of image backgrounds:
Using an image background can be a great way to showcase your business – we love this example from The Eddy restaurant in New York!
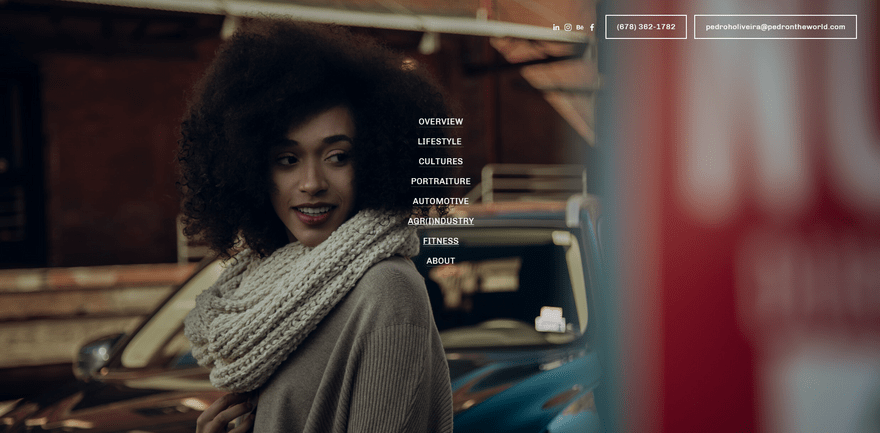
If you produce visual products like photography, film, or art, then an image background is perfect, like this example from creative editorial company Final Cut.
Image backgrounds can be distracting, so it's a good idea not to add too much content over the top. This is a balance Netflix has figured out perfectly!
#3. Illustration Backgrounds
| Pros | Cons |
|---|---|
| Very unique and versatile from a branding perspective | More expensive – and slower – to create |
| Great for industries with abstract products or services | Usually require hiring someone else to provide and maintain the illustrations |
Illustration backgrounds are perfect if you have an abstract product or service, because you can take intangible topics and turn them into illustrations – it's a more forgiving and free medium than video or photography. This means illustrations work especially well in tech and service industries!
The main problem with illustrations is you can't really create them yourself unless you're a professional designer – while most people can take professional photos, illustration is a much harder skill to master.
This means that creating on-brand, high-quality illustrations for your website is a much more expensive and time-consuming process than using images or video.
The good news is that illustrations have a lot of positives. They're more lightweight than image and video files, meaning your website should load faster, and they're also custom made meaning that they can elevate your brand. Instead of boring stock imagery, you'll have unique, memorable graphics to convey your brand identity. Also, illustrations are on trend!
If you're going to use illustrations, you need to make sure they:
- Are professional and high quality
- Represent your brand identity
- Are consistent in style across your whole site
- Load quickly and have lightweight file sizes
Here are some examples of sites that use illustration backgrounds particularly well:
You can play with color and illustration, like this example from Headspace.
Illustration is a great option for tech companies selling abstract or virtual products – Trello uses illustration and color to help visualize its services.
We love this simple yet effective example of an illustration background from Duolingo.
#4. Color Backgrounds
| Pros | Cons |
|---|---|
| Quick, easy, and cheap to implement on your own site | Less attention grabbing than other background options |
| Very lightweight, which helps with loading speeds | If you get your color palette wrong, even a plain background can look very bad |
Considering you're reading this article, it's probably not wild to assume that you want something a bit more exciting than a plain color background. However, have you ever heard the expression "If it ain't broke, don't fix it"?

Seeking out a video, image, or illustrated background just because you want to jazz up your site may not be the right move. Always think about your user experience first when making design decisions. How will your decisions benefit them?
We're not saying you should definitely use a color background, only that you shouldn't discount it straight away just because it seems a little boring. Sure, you see them used on a lot of websites, but there's a reason for that!
Color backgrounds help users focus on your content, rather than distracting them with lots of patterns, images, or movement. Plain backgrounds are very lightweight, meaning your site should load nice and quickly.
If you choose a color background, you need to think about:
- Your overall color palette
- The readability of your content
- Your branding and audience
- What you want users to focus on when they land on your site
Here are just a few examples of sites that unapologetically – and effectively – use color backgrounds:
Ugly Drinks uses this blue background for the whole of its homepage – it's not just a banner. It uses large, bold fonts to stand out against the vivid blue.
Apple is all about letting its products speak for themselves. It uses banners of color backgrounds to focus attention on its product photos.
Your background doesn't have to be white, as this colorful example from Boost shows. Be careful, though – you can't put lots of text over a background this bright!
How to Choose the Right Background for You
Let's have a quick recap of your four main options:
- Video backgrounds – outdated and bad for site performance
- Image backgrounds – powerful; especially good for showcasing products
- Illustration backgrounds – create a modern feel; good for adding character
- Color backgrounds – simple and classic; good for focusing on your content
Overall, we don't recommend video backgrounds unless you have a strong reason and are willing to risk Google's algorithm punishing you for slower site performance. It's a dying trend – of the 27,000 URLs we analyzed, only one in 200 use a video background.
But how to choose the best background for you? Unfold the sections below for more details on who each background is best for:
On the whole, we don't recommend video backgrounds. They're outdated and terrible for site performance, which in turn affects your site's ranking potential.
Video backgrounds are best for:
- Fitness websites
- Film websites
- Websites with not much content to load
Image backgrounds are a great alternative to video – they're still impactful, but much less intrusive. Just avoid stock images at all costs – image backgrounds are best if you have high quality, original photos to show off!
Image backgrounds are best for:
- Real-life, tangible products
- Creative websites, such as photography sites
- Homepages with minimal text
If you struggle to take photos related to your brand – for example, if you don't have physical products, or you offer tech services online – then illustration is a great way to visualize your offering. It's also very on trend and helps create a strong brand identity!
Illustration backgrounds are best for:
- Abstract products and services, such as tech
- Companies with a strong idea of their brand identity
- Websites with the time and money to commission a designer
Color backgrounds don't have to be boring – in fact, a bright color can be just as eye catching as an image. If you have a lot of text on your homepage, a color background is perfect for keeping attention on important content.
Color backgrounds are best for:
- Content-heavy homepages
- Websites with time or money constraints
- Minimal, professional websites
Now that you have an idea of which background might suit your website best, we'll do a deep dive into each one. Feel free to skip straight to the section that you want to learn more about!
#1. Video Backgrounds
So, you've decided that a video background is the best option for your site – what's next?
First of all, you need a video to use as your background.
Stock or Custom?
If you want to use a video background, a custom video is definitely the better option. You can use a site like Fiverr or Upwork to get professional support for this, or you can try to cut something together yourself using an app like Splice.
There are stock options, too. However, we don't recommend using stock videos. The main reason for using video backgrounds is to build your branding and marketing impact, which is simply not possible with generic stock footage.
That said, you can check out Pexels for free video footage if you decide to go that route.
How to Add Video Backgrounds to Your Site
Using a Website Builder
The exact steps for adding a video background depend on which website builder you use. Some website builders may not include video backgrounds, or you may need to upgrade your plan to use them, so the first step is to check if it's possible to add a video background to your site.
However, the best website builders – such as Wix or Squarespace – make it super easy to add video backgrounds! Here's how to add a video background on Wix:
- Click 'Background'
- Click 'Video'
- Either: Upload your own video, choose a Wix video, or buy a video from Shutterstock
- Click 'Change Background'
- Click 'Apply to Other Pages' if you want to use the video background across multiple pages on your site
Using WordPress
If you use WordPress, there are a few ways you can add a video background to your site:
- Choose a theme that supports video backgrounds
- Install a video background plugin
- Use a page builder such as Elementor or Divi
If you're building your WordPress site from scratch, then choosing a video background-friendly theme or a page builder is a great idea. However, if you already have your site set up, then installing a plugin is a much smoother way to add video backgrounds.
Popular video background plugins include:
- Video Background – free and easy to use
- mb.YTPlayer for Background Videos – good if you want to use YouTube videos
- Advanced WordPress Backgrounds – lets you use parallax backgrounds
Using Video Backgrounds: Golden Rules
If you do want to use a video background, here are our recommendations:
- Don't add audio
- Limit the video to 5-10 seconds, and play it on a loop
- Embed via a third party site (like Vimeo)
#2. Image Backgrounds
Image backgrounds are a great alternative to video backgrounds – they're easier to implement and less distracting for visitors.
Using Your Own Images
For product-based businesses in particular, it's essential to have a good selection of images ready to decorate your website.
Don't underestimate the power of good images; 67% of people have described high-quality images as 'very important' to their purchase decision.
If you can afford to hire a professional photographer to create a portfolio of hero images, this is the option we most recommend. They can also take great product photos while they're at it, although this is something you can even try yourself with a decent camera and good lighting.
How to Find a Professional Photographer
- Post on LinkedIn, or even Instagram. Let the opportunities come to you!
- Google photographers in your area. Try to be specific in the type of photography you search for, e.g. 'editorial,' 'product,' 'fashion,' 'portrait,' 'studio' or 'lifestyle.'
- Post on creative networks. Platforms like UpWork and The Dots are great ways to browse the work of photographers in your area to find the right look. UpWork also shows you previous client ratings and reviews.

Using Stock Images
Stock images are a good option for businesses who still want to use a striking image, but who don't have their own portfolio to choose from.
Here are some of our favorite places to get free stock images:
- Unsplash – has the most gorgeous images, but hard to find specifics
- Pexels – better for specific searches (e.g. 'woman holding baby')
- Pixabay – similar to Pexels, but also with some graphics thrown in
We've reviewed 15 different (paid and free) stock image sites in our guide to finding professional images, so definitely give that a read.
If you're using stock photos, try to avoid ones that are too 'stocky,' especially when they're of people. Nothing makes us hit 'X' faster than pictures of perky office workers looking just a bit too happy while using the photocopier.

Top Tip!
Your images should always add meaning and improve user experience – don't just pick an image at random. Ask yourself how it relates to your business, what it tells visitors about your site, and what extra value it brings to your homepage. Avoid generic stock images at all costs!
How to Add Image Backgrounds to Your Site
Using a Website Builder
Adding background images is nice and easy – especially if you choose a template that comes with a large hero image already included in your site's design.
Here's an example of how to add an image background with popular website builder Wix:
- Click 'Background' on the left-hand side of your editor
- Select 'Image'
- The Media Manager will open – click 'Upload Media'
- Add your chosen image
- Click 'Change Background' to finish
With Squarespace, simply switch the Background Width toggle to Full Bleed in the section you want your image background to appear.
Full Bleed Versus Full Width Images: Jargon Buster!
Full bleed images extend to the edge of the browser screen, whereas full width images extend to the edge of the content area.
This means that full bleed images change size depending on the size of the user's browser. Full bleed images create an expansive, impressive look that really puts the focus on your site's imagery.
Squarespace recommends images with a width of 1,500 to 2,500 pixels for full bleed backgrounds.
Using WordPress
There are a few different options for adding an image background in WordPress:
- Use your theme settings: Check if your theme supports the custom background feature
- Install a plugin: A flexible option that gives you a lot of customization control
- Add custom CSS code: If you're confident coding, you can edit your site's CSS
Start off by checking if your theme supports the custom background feature – in your dashboard, go to Appearance > Customize and click Background Image. You can then upload your background image, choose your settings, and click Save and Publish to finish.
If your theme doesn't support this feature, or if you want to add different background images to different pages, then we recommend installing a plugin. Coding can be tricky, so only attempt that if you're confident with CSS.
A popular plugin for adding image backgrounds is Full Screen Background Images, which is a premium plugin with pricing that starts from $18 per year.
Using Image Backgrounds: Golden Rules
- Make sure you optimize your images – this includes both sizing and compression!
- Avoid bland, generic, or corny stock images
- Ensure your image is clear and good quality, with no pixelation or fuzzy lines
#3. Illustration Backgrounds
Illustrations can bring real personality to a website, without detracting too much from its main content.
You'll find illustrations used a lot by tech companies – they're great for adding character and brand identity to an otherwise visually boring sector.
We tend to recommend illustrations over stock photos nine times out of 10, because they're much more unique, and there's more scope for creating a memorable user experience. You can even combine graphics with photography, or try out animation as a more modern replacement for outdated video backgrounds.

Commissioning Illustrations
Even if you can find stock illustrations, we don't recommend using them. The whole point of using illustration backgrounds is to create a unique branding experience on your website!
For this reason, we highly recommend commissioning professional illustrations. This doesn't have to cost an arm and a leg – you can find freelance designers on plenty of sites such as:
- Fiverr
- 99designs
- Dribbble
- Upwork
If you don't have the budget to hire someone, you can also check out tools like Stubborn and Humaaans to easily create your own custom graphics!
How to Add Illustration Backgrounds to Your Website
Using a Website Builder
Adding an illustration background usually follows the same process as adding an image background (see the previous section). This is easy as long as you have the illustration saved on your computer, as you simply upload it and follow the steps for changing your website background.
If you've hired someone to create and implement illustrations on your site, you can set up roles and permissions to allow them to login and change the background themselves. Most designers will only create illustrations, though, so be clear from the start if you want someone to make changes to your site as well.
Using WordPress
Illustration backgrounds follow the same steps as image backgrounds on WordPress, too. We recommend using a plugin such as Full Screen Background Images for full flexibility, although you can also add an illustration background through your theme settings.
Using Illustration Backgrounds: Golden Rules
- Make sure your graphics are on brand and use your color scheme
- Avoid generic or stock illustrations – be unique!
- Use vector graphics where possible, as they're easy to resize without affecting quality
#4. Color Backgrounds
Color backgrounds are the simplest and most traditional type of website background – they're also the easiest to use on your own site! You don't need to hire anyone or even upload any images, so it's a nice and quick background to implement.
One of the biggest appeals of solid color backgrounds is that they put the focus onto your site's content. If you have lots of text, image galleries, or calls to action to show off, a color background reduces clutter and directs users' attention onto your main content.

Remember that color backgrounds don't have to be boring either – you don't have to use white or grey! However, always put usability first and make sure that the color you choose doesn't interfere with readability.
Your color palette will be extremely important if you choose to use a color background. It needs to tie in with the rest of your site's color scheme, work well with your font color, and send the right brand message!
Top Tip!
Be careful if you do decide to use a bright color for your website background. While it can work as an attention-grabbing technique, it can also be off-putting if it's a harsh color or makes your site content difficult to read.
If you use a bright color it's a good idea to minimize text, and use big bold fonts to help your text remain easy to read. In the examples below, bright colors are always used with very minimal amounts of content so as not to overload the user.
This color background instantly makes the user go "Wow!" However, it's important to note that text is minimal, and placed on a white background to make it easy to read.
We love this dreamy color background – the minimal content really helps the color shine!
This website lets the color background do all the work. We wouldn't want to see any more text over a color this bright, but this site handles it perfectly.
The Indicius website combines a blue background color with simple animation that adds to the bright aesthetic.
How to Choose Your Website Background Color
We have a whole guide on how to choose a color scheme for your website, which you can read for a full and detailed walk through. However, here are some key considerations for choosing your background color specifically:
- Think about what content your site has – a busy website needs a soft, pale background
- Look at your primary color – would a muted shade of this work as your background color?
- If you already have a color scheme, it's important that your background color harmonizes with your existing colors and doesn't clash!
- Your website color says a lot about your brand – blue is trustworthy, red is exciting, yellow is happy, and so on. What can your background color tell visitors about your brand identity?
How to Add Color Backgrounds to Your Website
Using a Website Builder
One of the best things about using solid color backgrounds is how easy they are to implement on your site. For example, with Wix you simply:
- Open the page you want to add a color background to
- Click the 'Background' icon on the left
- Click 'Color'
- Add a custom color using the Color Picker tool, or simply adjust the shade from your Theme Colors palette
- Click 'Add' to activate the changes
- Click 'Apply to Other Pages' if you want to add this color background on multiple pages. You can either select specific pages, or click 'All Pages' if you want it to roll out across your whole website
Using WordPress
Your WordPress theme will come with an automatic background color. If your theme supports the WordPress Theme Customizer then you can edit your background color by going to Appearance > Customize in your WordPress dashboard.
Select Colors & Dark Mode and then Background Color to select the color you'd like for your background. Click Publish to activate your changes.
If your theme doesn't have the Theme Customizer then you'll need to change your background color using CSS code.
Using Color Backgrounds: Golden Rules
- Only use a bright background if you have minimal content and it matches your brand identity
- Never sacrifice readability – choose a color that helps your content stand out
- Work with your overall color palette to avoid color clashes
Best Website Backgrounds: Summary
Your website background is important – it says a lot about your website straight away, and can do wonders for your web design and brand image. However, if you get it wrong then it can have the opposite effect, so it's important to choose your website background carefully.
We've walked you through the four main options for website backgrounds:
- Video backgrounds
- Image backgrounds
- Illustration backgrounds
- Color backgrounds
It's important you choose the website background that suits your brand and your audience the best – don't just choose what you think looks cool. Video backgrounds are only suitable for a small range of sites, so we recommend being very careful when considering using video.
Now that you have an idea of which type of website background is best for you and how to set about implementing it on your own website, it's time to go and put these tips into action!
Which website background did you choose, and were you pleased with the results? Let us know in the comments!
FAQs
Well, no – you can combine elements of different background types. But be careful not to clutter up your site. For example, you can use a solid color background with some illustration over the top. But it's important to pick a main background type and introduce small elements of a second one, to avoid confusion.
No, not at all! You see a lot of websites with plain website backgrounds for a reason – it works. A white, grey, or off-white background makes text easy to read, helps images stand out, and draws attention to brightly colored calls to action.
It depends which background you choose, but there are a few general no-nos:
- Blurry images
- Autoplaying videos with audio
- Pure black color backgrounds
Web Design Video Background After Effects
Source: https://www.websitebuilderexpert.com/designing-websites/background-for-websites/
Posted by: bibbinscign1993.blogspot.com

0 Response to "Web Design Video Background After Effects"
Post a Comment